架子包括:
-
定义项目结构(
monorepo) -
定义开发规范(lint、commit、tsc、代码风格)
-
选择打包工具
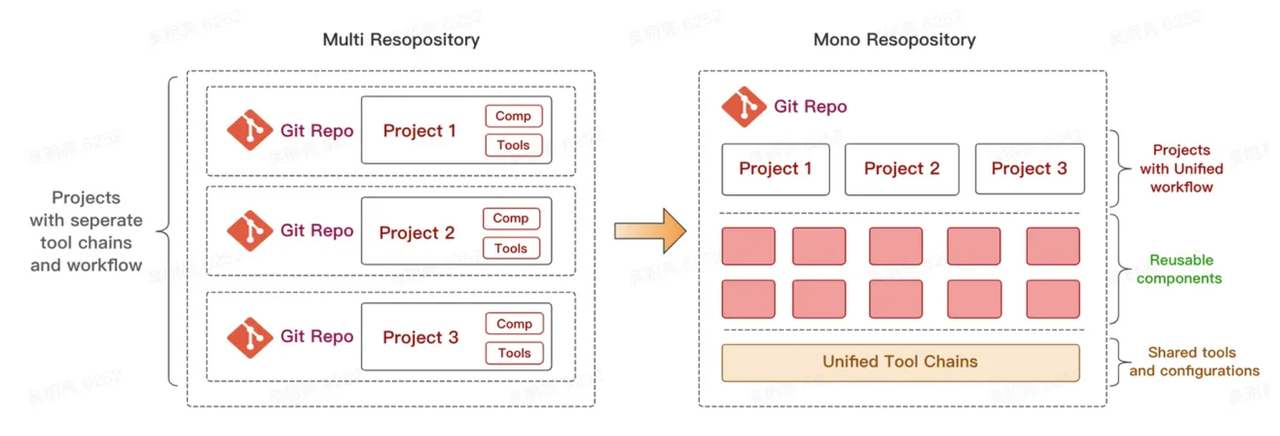
项目结构
Multi-repo和Mono-repo该如何选择?

-
Multi-repo每个库有自己独立的仓库,逻辑清晰,相对应的,协同管理会更繁琐。 -
Mono-repo可以很方便的协同管理不同独立的库的生命周期,相对应的,会有更高的操作复杂度。
参考资料:现代前端工程为什么越来越离不开 Monorepo? (opens in a new tab)
Mono-repo技术选型
简单工具:
专业工具:
pnpm相比其他打包工具的优势:
-
依赖安装快
-
更规范(处理幽灵依赖问题)
参考资料:pnpm 是凭什么对 npm 和 yarn 降维打击的? (opens in a new tab)
pnpm初始化
npm install -g pnpm
pnpm init初始化pnpm-workspace.yaml (opens in a new tab)
定义开发规范
代码规范检查与修复
代码规范:lint工具
eslint
安装:
pnpm i eslint -D -w初始化:
npx eslint --init.eslintrc.json配置如下:
{
"env": {
"browser": true,
"es2021": true,
"node": true
},
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"prettier",
"plugin:prettier/recommended"
],
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": ["@typescript-eslint", "prettier"],
"rules": {
"prettier/prettier": "error",
"no-case-declarations": "off",
"no-constant-condition": "off",
"@typescript-eslint/ban-ts-comment": "off"
}
}安装ts的eslint插件:
pnpm i -D -w @typescript-eslint/eslint-plugin代码风格:prettier
安装:
pnpm i prettier -D -w新建.prettierrc.json配置文件,添加配置:
{
"printWidth": 80,
"tabWidth": 2,
"useTabs": true,
"singleQuote": true,
"semi": true,
"trailingComma": "none",
"bracketSpacing": true
}将prettier集成到eslint中,其中:
-
eslint-config-prettier:覆盖ESLint本身的规则配置 -
eslint-plugin-prettier:用Prettier来接管修复代码即eslint --fix
pnpm i eslint-config-prettier eslint-plugin-prettier -D -w为lint增加对应的执行脚本,并验证效果:
"lint": "eslint --ext .ts,.jsx,.tsx --fix --quiet ./packages"验证成功后,安装prettier与eslint的VSCode插件,并在setting中设置为保存后自动执行。
commit规范检查
安装husky (opens in a new tab),用于拦截commit命令:
pnpm i husky -D -w初始化husky:
npx husky install将刚才实现的格式化命令pnpm lint纳入commit时husky将执行的脚本:
npx husky add .husky/pre-commit "pnpm lint"TODO:pnpm lint会对代码全量检查,当项目复杂后执行速度可能比较慢,届时可以考虑使用lint-staged (opens in a new tab),实现只对暂存区代码进行检查
通过commitlint (opens in a new tab)对git提交信息进行检查,首先安装必要的库:
pnpm i commitlint @commitlint/cli @commitlint/config-conventional -D -w新建配置文件.commitlintrc.js:
module.exports = {
extends: ["@commitlint/config-conventional"]
};集成到husky中:
npx husky add .husky/commit-msg "npx --no-install commitlint -e $HUSKY_GIT_PARAMS"conventional规范集意义:
// 提交的类型: 摘要信息
<type>: <subject>常用的type值包括如下:
-
feat: 添加新功能
-
fix: 修复 Bug
-
chore: 一些不影响功能的更改
-
docs: 专指文档的修改
-
perf: 性能方面的优化
-
refactor: 代码重构
-
test: 添加一些测试代码等等
配置tsconfig.json:
{
"compileOnSave": true,
"compilerOptions": {
"target": "ESNext",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ESNext", "DOM"],
"moduleResolution": "Node",
"strict": true,
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"noEmit": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"noImplicitReturns": false,
"skipLibCheck": true,
"baseUrl": "./packages"
}
}选择打包工具
比较不同打包工具的区别 参考资料:Overview | Tooling.Report (opens in a new tab)我们要开发的项目的特点:
-
是库,而不是业务项目
-
希望工具尽可能简洁、打包产物可读性高
-
原生支持
ESM
所以选择rollup,安装:
pnpm i -D -w rollup